篇首语:本文由编程笔记#小编为大家整理,主要介绍了爬虫反爬:JS逆向实战练习1相关的知识,希望对你有一定的参考价值。
快速优雅地学会JS逆向,就需要从实战开始,接下来我会提供Base64加密的原网址以及接口参数,从实战中学习如何下断点、抠代码、本地运行等操作,此技术一般用于爬虫上,是一个爬虫程序猿进阶的必经之路。
网址:
aHR0cHM6Ly9mYW55aS5iYWlkdS5jb20vP2FsZHR5cGU9MTYwNDcjYXV0by96aA==
接口:
aHR0cHM6Ly9mYW55aS5iYWlkdS5jb20vdjJ0cmFuc2FwaT9mcm9tPXpoJnRvPWVu
逆向参数:
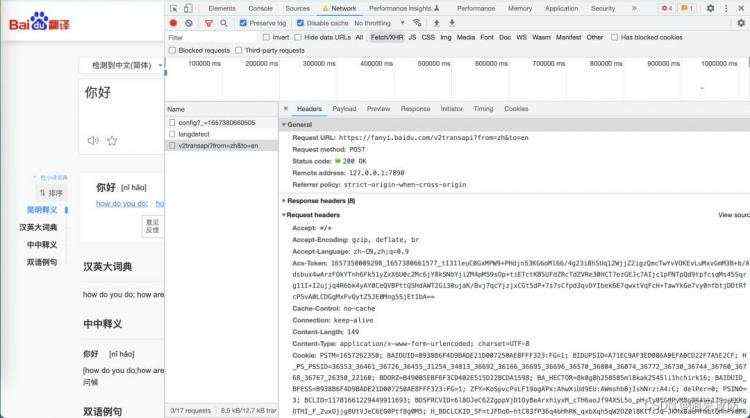
首先,进入页面按F12,打开控制面板,调到Network板块后在翻译处写入需要翻译的信息(我这里输入的是“你好”)触发网络请求,打开请求面板查看该请求的具体信息。

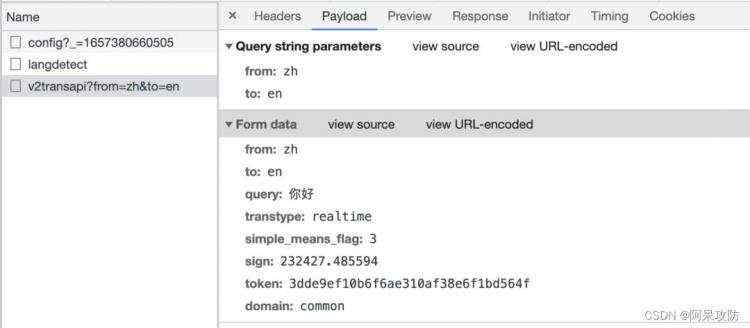
请求信息
除了自定义请求头参数,其余Host、Origin、Referer一般为爬虫必须参数,COOKIE看站点是否有对其校验,如果有特殊的自定义参数一般也为爬虫需要。

从上图中可以看到sign和token有加密嫌疑,所以目标就暂定为对这两个参数进行一个简单逆向。
下断多种方法:
这里主要展示XHR下断和搜索下断,在此比较好用。
XHR断点:首先复制请求链接?前的部分路径,这里是/v2transapi,到Source下的XHR断点处下断,回车输入新翻译内容即可触发。


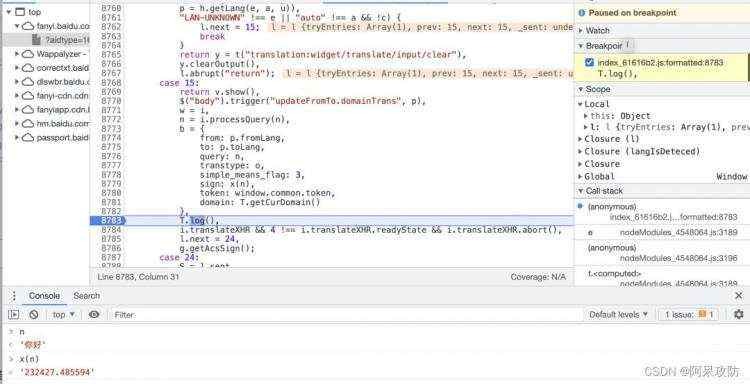
可以看到断点断在了send()方法的调用处,在Call stack中查看函数方法的调用栈,目前代码可读性太低,我们需要对其进行格式化查看,就需要左下角的此按钮。

在调用栈中查看自己所需参数的作用域,首先在调用栈中找到加密后的参数位置,然后往前推,直到找到加密的方法,此处直接展示寻找结果。

如上图,作用域的位置就看提示的参数数据即可,windows下如果使用Chrome可以用ctrl键触发,这里查看的是ajax()的方法栈,同时我们可以找到加密后的结果,鼠标放到函数参数里可以看到,我们也可以直接从Scope中查看然后返回源码找。

此处左右两侧都可以看到一个加密后的sign和token数据,就往前找调用的方法栈即可。

再往前一个方法栈就可以看到,headers里面必须有个"Acs-Token"的参数,data中的数据来源是b,往上看b是一个对象,请求内容在对象里,sign:x(n)|token:window.common.token这两个参数是这样获取的。
我们可以直接知道x(n)就是sign的加密函数,token存在window.common下。

鼠标放置在x函数上会给一个跳转提示,点击index_61616b2.js有利于我们直接找到函数调用的方法,我们可以直接去抠代码本地运行,n鼠标放上去可以发现就是"你好",将断点打在8782行,重新键入更改断点作用域。

测试确认x(n)方法确实是sign获取的方法位置,进入函数。

此处可以直接抠到本地用Node运行,代码调用可以看到调用了两个作用域里的函数,所以对代码抠全,进行部分改写,此处直接粘代码。
function a(r)
if (Array.isArray(r))
for (var o &#61; 0, t &#61; Array(r.length); o < r.length; o&#43;&#43;)
t[o] &#61; r[o];
return t
return Array.from(r)
function n(r, o)
for (var t &#61; 0; t < o.length - 2; t &#43;&#61; 3)
var a &#61; o.charAt(t &#43; 2);
a &#61; a >&#61; "a" ? a.charCodeAt(0) - 87 : Number(a),
a &#61; "&#43;" &#61;&#61;&#61; o.charAt(t &#43; 1) ? r >>> a : r << a,
r &#61; "&#43;" &#61;&#61;&#61; o.charAt(t) ? r &#43; a & 4294967295 : r ^ a
return r
function e(r)
var o &#61; r.match(/[\\uD800-\\uDBFF][\\uDC00-\\uDFFF]/g);
if (null &#61;&#61;&#61; o)
var t &#61; r.length;
t > 30 && (r &#61; "" &#43; r.substr(0, 10) &#43; r.substr(Math.floor(t / 2) - 5, 10) &#43; r.substr(-10, 10))
else
for (var e &#61; r.split(/[\\uD800-\\uDBFF][\\uDC00-\\uDFFF]/), C &#61; 0, h &#61; e.length, f &#61; []; h > C; C&#43;&#43;)
"" !&#61;&#61; e[C] && f.push.apply(f, a(e[C].split(""))),
C !&#61;&#61; h - 1 && f.push(o[C]);
var g &#61; f.length;
g > 30 && (r &#61; f.slice(0, 10).join("") &#43; f.slice(Math.floor(g / 2) - 5, Math.floor(g / 2) &#43; 5).join("") &#43; f.slice(-10).join(""))
var u &#61; void 0
, l &#61; "" &#43; String.fromCharCode(103) &#43; String.fromCharCode(116) &#43; String.fromCharCode(107);
u &#61; null !&#61;&#61; i ? i : (i &#61; window[l] || "") || "";
for (var d &#61; u.split("."), m &#61; Number(d[0]) || 0, s &#61; Number(d[1]) || 0, S &#61; [], c &#61; 0, v &#61; 0; v < r.length; v&#43;&#43;)
var A &#61; r.charCodeAt(v);
128 > A ? S[c&#43;&#43;] &#61; A : (2048 > A ? S[c&#43;&#43;] &#61; A >> 6 | 192 : (55296 &#61;&#61;&#61; (64512 & A) && v &#43; 1 < r.length && 56320 &#61;&#61;&#61; (64512 & r.charCodeAt(v &#43; 1)) ? (A &#61; 65536 &#43; ((1023 & A) << 10) &#43; (1023 & r.charCodeAt(&#43;&#43;v)),
S[c&#43;&#43;] &#61; A >> 18 | 240,
S[c&#43;&#43;] &#61; A >> 12 & 63 | 128) : S[c&#43;&#43;] &#61; A >> 12 | 224,
S[c&#43;&#43;] &#61; A >> 6 & 63 | 128),
S[c&#43;&#43;] &#61; 63 & A | 128)
for (var p &#61; m, F &#61; "" &#43; String.fromCharCode(43) &#43; String.fromCharCode(45) &#43; String.fromCharCode(97) &#43; ("" &#43; String.fromCharCode(94) &#43; String.fromCharCode(43) &#43; String.fromCharCode(54)), D &#61; "" &#43; String.fromCharCode(43) &#43; String.fromCharCode(45) &#43; String.fromCharCode(51) &#43; ("" &#43; String.fromCharCode(94) &#43; String.fromCharCode(43) &#43; String.fromCharCode(98)) &#43; ("" &#43; String.fromCharCode(43) &#43; String.fromCharCode(45) &#43; String.fromCharCode(102)), b &#61; 0; b < S.length; b&#43;&#43;)
p &#43;&#61; S[b],
p &#61; n(p, F);
return p &#61; n(p, D),
p ^&#61; s,
0 > p && (p &#61; (2147483647 & p) &#43; 2147483648),
p %&#61; 1e6,
p.toString() &#43; "." &#43; (p ^ m)
console.log(e(&#39;你好&#39;))
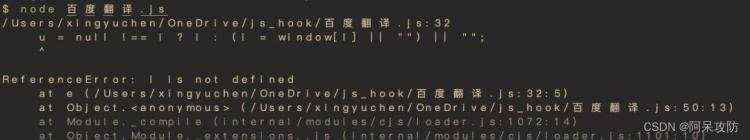
调试发现报错(命令行输入node xx.js)&#xff1a;

因为本地环境没有window对象&#xff0c;因为l是一步计算的到为固定值&#xff0c;我们需要获取到window[l]的值&#xff0c;就先获取l的值&#xff0c;鼠标放在l上即可获取因为此算法为固定值&#xff0c;获取到l &#61; “gtk”&#xff0c;所以此处的window[l] &#61;&#61;&#61; window[“gtk”],我们通过搜索ctrl&#43;shift&#43;f/Command&#43;shift&#43;f调出搜索面板&#xff0c;通过搜索(window[“gtk”]&#xff5c;window[‘gtk’]&#xff5c;window.gtk)这三个方法去查找&#xff0c;就看此处调用哪个&#xff0c;某度翻译用的window.gtk&#xff0c;是一个固定值。

直接抠值替换源码里的window[l]即可&#xff0c;调试发现i还是undefined,所以在变量上定义一个i的初始化方法即可。

再次测试调用&#xff0c;对比浏览器请求参数。


结果一致就说明获取成功了&#xff0c;获取到sign了还有个token值没有获取&#xff0c;这个又怎么获取呢。上面我们发现是window.common.token产生&#xff0c;通过搜索(window[“common”]&#xff5c;window[‘common’]&#xff5c;window.common)先找父节点值&#xff0c;这里用window[‘common’]即可搜到&#xff0c;发现common是页面定义的变量&#xff0c;刷新页面发现token值写死我们这里就直接获取到了token值。

var token &#61; "3dde9ef10b6f6ae310af38e6f1bd564f"
function a(r)
if (Array.isArray(r))
for (var o &#61; 0, t &#61; Array(r.length); o < r.length; o&#43;&#43;)
t[o] &#61; r[o];
return t
return Array.from(r)
function n(r, o)
for (var t &#61; 0; t < o.length - 2; t &#43;&#61; 3)
var a &#61; o.charAt(t &#43; 2);
a &#61; a >&#61; "a" ? a.charCodeAt(0) - 87 : Number(a),
a &#61; "&#43;" &#61;&#61;&#61; o.charAt(t &#43; 1) ? r >>> a : r << a,
r &#61; "&#43;" &#61;&#61;&#61; o.charAt(t) ? r &#43; a & 4294967295 : r ^ a
return r
function e(r)
var o &#61; r.match(/[\\uD800-\\uDBFF][\\uDC00-\\uDFFF]/g);
if (null &#61;&#61;&#61; o)
var t &#61; r.length;
t > 30 && (r &#61; "" &#43; r.substr(0, 10) &#43; r.substr(Math.floor(t / 2) - 5, 10) &#43; r.substr(-10, 10))
else
for (var e &#61; r.split(/[\\uD800-\\uDBFF][\\uDC00-\\uDFFF]/), C &#61; 0, h &#61; e.length, f &#61; []; h > C; C&#43;&#43;)
"" !&#61;&#61; e[C] && f.push.apply(f, a(e[C].split(""))),
C !&#61;&#61; h - 1 && f.push(o[C]);
var g &#61; f.length;
g > 30 && (r &#61; f.slice(0, 10).join("") &#43; f.slice(Math.floor(g / 2) - 5, Math.floor(g / 2) &#43; 5).join("") &#43; f.slice(-10).join(""))
var u &#61; void 0
, l &#61; "" &#43; String.fromCharCode(103) &#43; String.fromCharCode(116) &#43; String.fromCharCode(107);
var i &#61; null;
u &#61; null !&#61;&#61; i ? i : (i &#61; "320305.131321201" || "") || "";
for (var d &#61; u.split("."), m &#61; Number(d[0]) || 0, s &#61; Number(d[1]) || 0, S &#61; [], c &#61; 0, v &#61; 0; v < r.length; v&#43;&#43;)
var A &#61; r.charCodeAt(v);
128 > A ? S[c&#43;&#43;] &#61; A : (2048 > A ? S[c&#43;&#43;] &#61; A >> 6 | 192 : (55296 &#61;&#61;&#61; (64512 & A) && v &#43; 1 < r.length && 56320 &#61;&#61;&#61; (64512 & r.charCodeAt(v &#43; 1)) ? (A &#61; 65536 &#43; ((1023 & A) << 10) &#43; (1023 & r.charCodeAt(&#43;&#43;v)),
S[c&#43;&#43;] &#61; A >> 18 | 240,
S[c&#43;&#43;] &#61; A >> 12 & 63 | 128) : S[c&#43;&#43;] &#61; A >> 12 | 224,
S[c&#43;&#43;] &#61; A >> 6 & 63 | 128),
S[c&#43;&#43;] &#61; 63 & A | 128)
for (var p &#61; m, F &#61; "" &#43; String.fromCharCode(43) &#43; String.fromCharCode(45) &#43; String.fromCharCode(97) &#43; ("" &#43; String.fromCharCode(94) &#43; String.fromCharCode(43) &#43; String.fromCharCode(54)), D &#61; "" &#43; String.fromCharCode(43) &#43; String.fromCharCode(45) &#43; String.fromCharCode(51) &#43; ("" &#43; String.fromCharCode

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有